
こんにちは、アプリケーションチームの栗田です。
今回は Chrome の開発者ツールの機能について紹介します。
開発者ツールとは
Google Chrome に標準搭載されている開発・検証を支援するツールです。本当に便利になりましたね。
把握しきれないくらい多くの機能がありますが、今回は自分がよく使う機能について紹介します。
起動方法は様々ありますが、
- F12 ボタンをクリック
- Chrome 右上の[メニュー]-[その他のツール]-[デベロッパーツール]をクリック
- ブラウザ上で右クリックして表示される[メニュー]-[検証]をクリック
などで起動できます。必要に応じて、使い分けてください。

開発時によく使う機能
まずは、開発時によく使う機能についてです。
style の編集
画面開発する方であれば、みなさん使用されているのではないでしょうか。
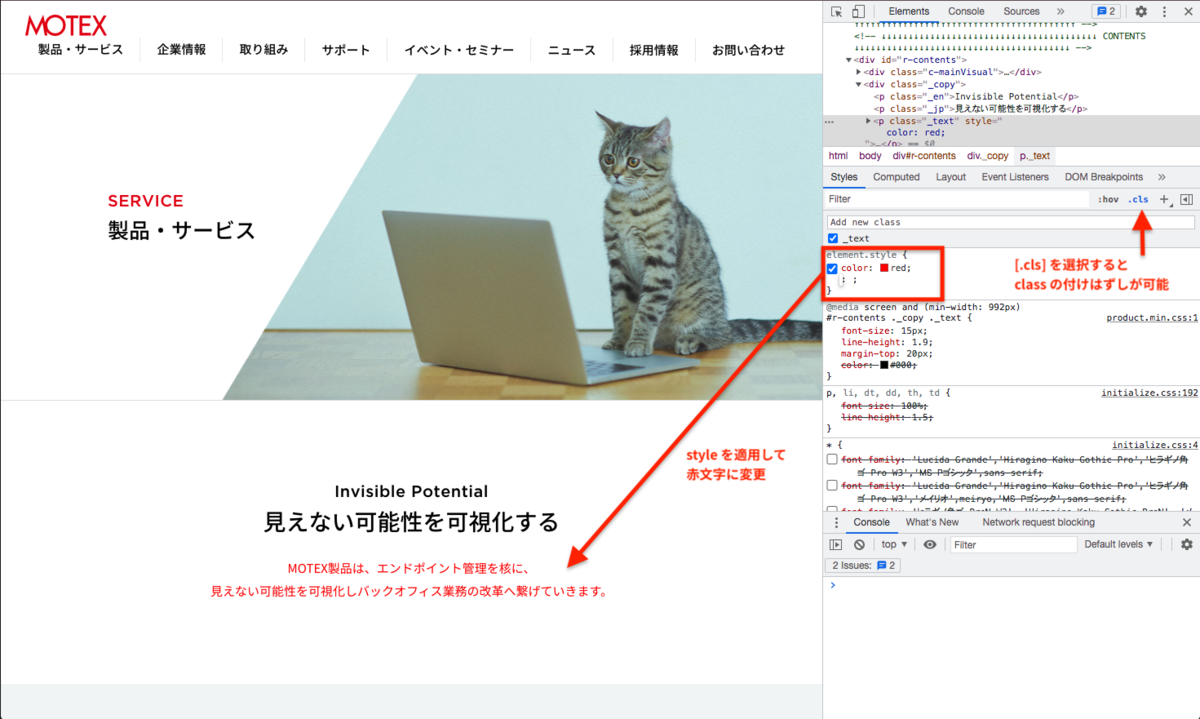
開発者ツールで class や style の適用状態を確認できます。
確認したい項目を右クリックして、[検証]ボタンをクリックすると使いやすいです。([Elements タブ]が開き、該当の要素にフォーカスされます)
style 要素を入れて Enter すると、動的に表示を切り替えてくれます。class の付けはずしも簡単です。
ここでは、style に color: red; を適用して、文字を赤くしています。

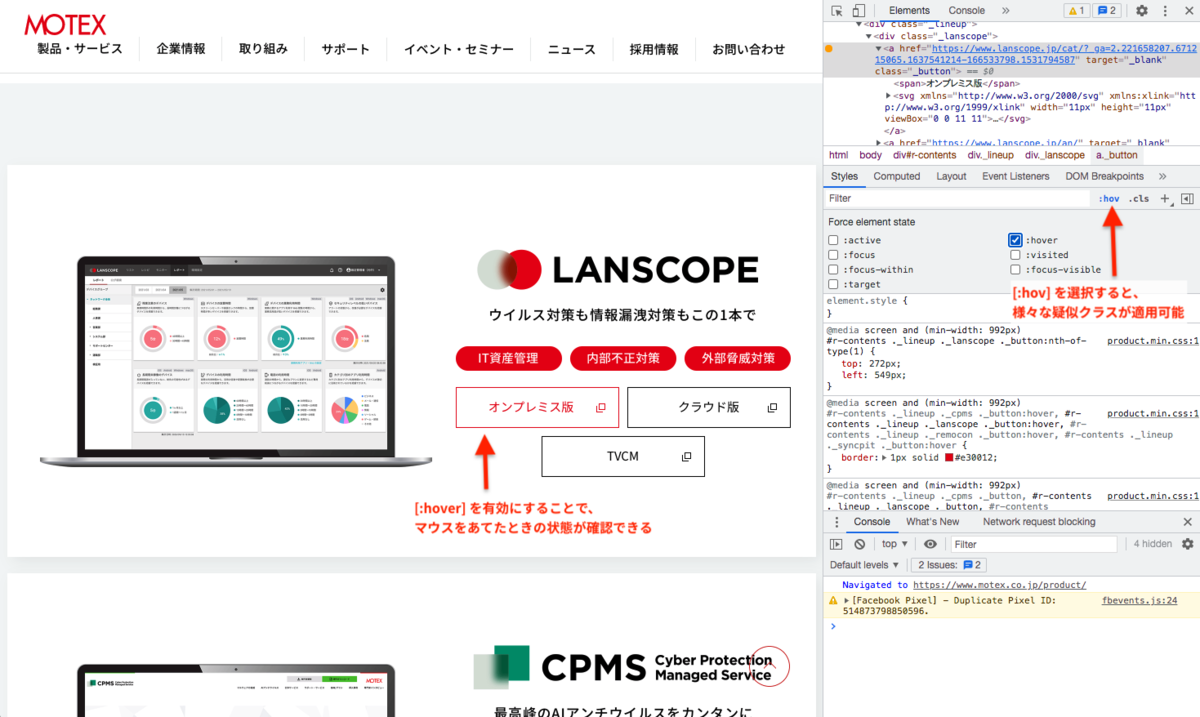
:hover などの疑似クラスも切り替えられるので、ボタンにカーソルをあてたときの状態も確認できます。めちゃめちゃ便利ですね。
ここでは、「オンプレミス版」ボタンの「:hover」を有効にしています。カーソルをあてたときと同じく、赤くなっていることが確認できますね。

html の編集
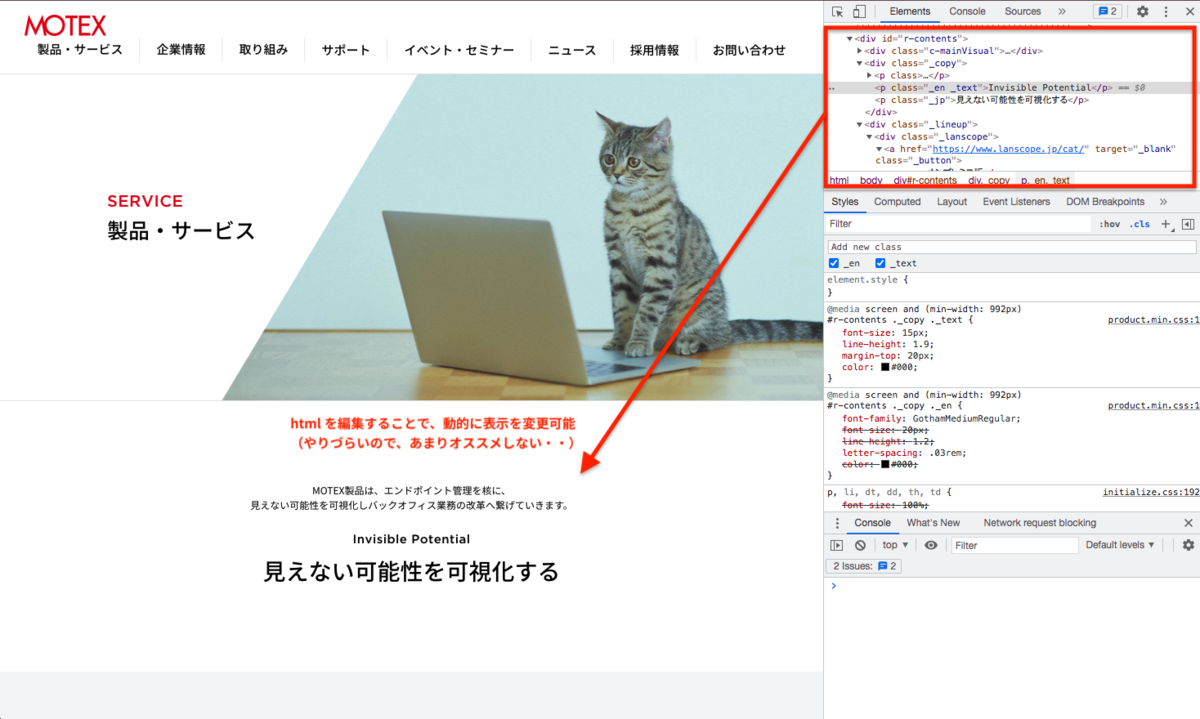
もちろん html も編集できます。
文言を変更したり、div タグごとコピーして移動したり、非常に自由度が高いので、デプロイしなくても容易にデザイン調整することができます。
ここでは、段落を入れ替えてみました。(わかりづらくてすみません)

document.designMode
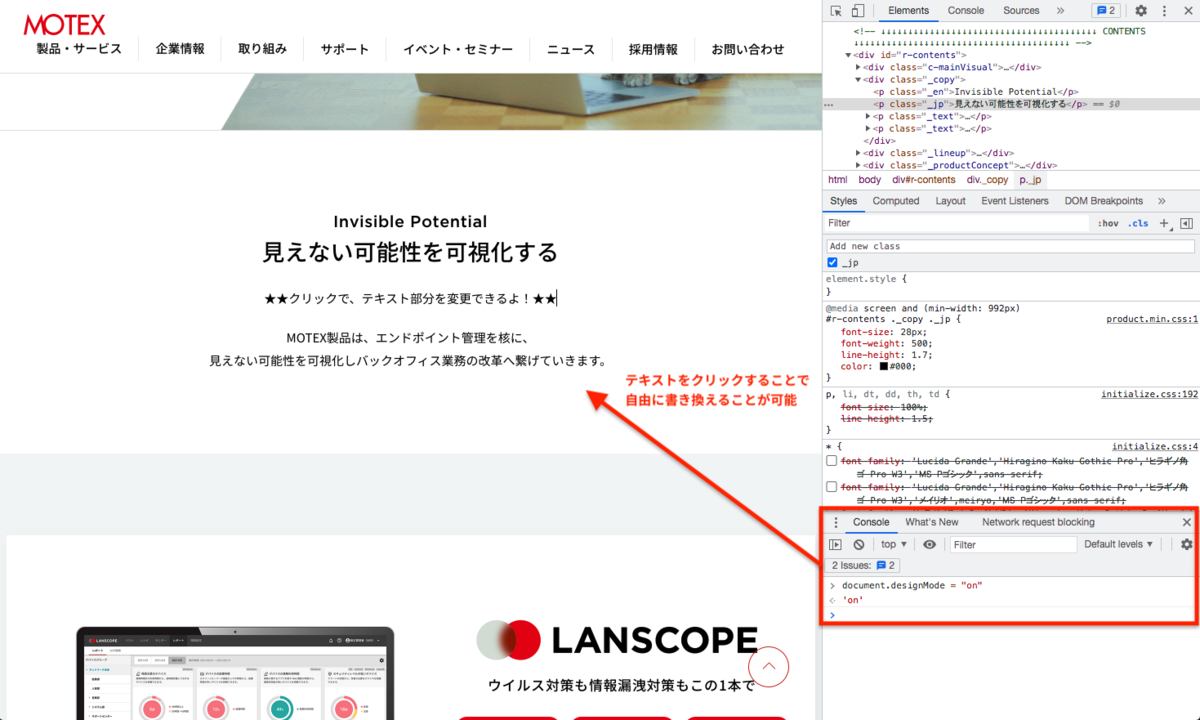
開発者ツールの[Console]に document.designMode = "on" と入力して Enter すると、デザインモードが有効になります。
この状態では、サイトページの文言をクリックするだけで文言を編集することができます。
画面を見ながらその場で文言を検討したい場合にオススメです。

デザインモードを終了する場合は、リロードしてください。
document.designMode = "off" の実行でも OK です。
検証時によく使う機能
次に、テストでよく使う機能についてです。
ネットワーク速度を変更
誰もが快適なネットワーク環境で利用されるわけではありません。
通信状況が悪いとき、どういった挙動になるのか、開発者ツールがあれば簡単に確認できます。
- [Network タブ] -[No throttling ▼]をクリック

いくつかプリセットが表示されますので、好きな速度を選択してください。低速な環境での検証であれば、「Slow 3G」でいいかと思います。
カスタマイズも可能です。
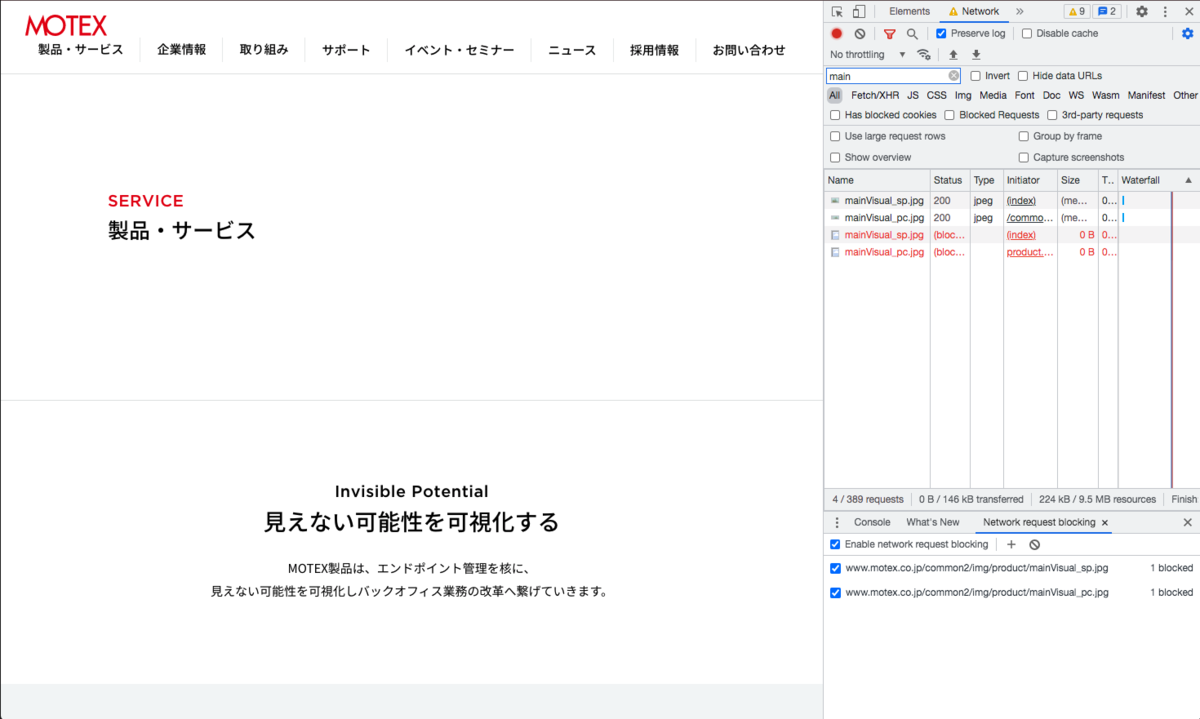
特定の通信をブロック
サーバー側からレスポンスが返ってこなかったら?
画面はどう動くか、気になりますよね。
開発者ツールから特定の通信をブロックすることができます。
- [Network]-[ブロックしたい通信を右クリック]-[Block Request URL]を選択
リロードすると、指定した URL がブロックされます。
今回は、猫の画像をブロックしたので、空白になってますね。
画像が取得できなくても、レイアウトが崩れないように対策されていることがわかります。

まとめ
いかがでしたでしょうか?
今回は知ってて当然の機能をご紹介いたしました。機会があれば、よりディープな機能もご紹介できればと思います。
自分もまだまだ勉強中ですが、こういったツールを使いこなすことで、生産効率はぐぐっとアップするかと思います。
もし他に「こんな便利な機能があるよ!」というものがあれば、ぜひ教えてください。
誰かの気付きになれば幸いです。ありがとうございました。
