
はじめに
こんにちは、アプリケーションチームの川北です。
今回は、夏に実施したインターンシップについてお届けします。
概要
毎年、開発本部主催のインターンシップを夏は5日間、冬は1日の期間で実施しています。 本ブログでは、今年実施した夏のインターンシップについて、実施内容と参加者の声をお伝えします。
なお、エムオーテックスでは他の部門(営業、サポート)でも毎年インターンシップを行っています。 「参加した学生さんに少しでも貴重な体験をしてほしい」、「エムオーテックスに魅力を感じてほしい」という現場の思いから、新しい技術、変化しているプロセスを取り入れた形で、毎年インターンシップの内容を変えています。
実施環境
- オンライン開催
- 参加端末(各自の端末から社内にアクセス)
- 各自の端末からエムオーテックスが用意した仮想環境にアクセス
- 社員の人数
- 6 人
スケジュール

今年のテーマ
今年は「エムオーテックスならでは/メーカーならではの開発の魅力を伝える・体験してもらう」ことを重視し、 インターンシップの内容を考えました。エムオーテックスでの実務に近い形の開発を学生さんに経験してもらうために、主に以下の5つを組み込みました。
- LANSCOPE エンドポイントマネージャー クラウド版(以下、EM クラウド版)に寄せたアプリケーションの開発をする
- 実装だけでなく、設計からリリースまで行う
- モブプログラミング(以下、モブプロ)で開発をする
- CloudFormation によるリソース管理を行う
- CodePipeline、CodeBuild による CI/CD を行う
課題について
ゴール
今年は「デバイス管理システム」の開発をしてもらいました。 本システムは社内で利用しているデバイス(PC、スマホ端末など)の情報を一元管理するために使うもので、 EM クラウド版の「IT 資産管理」機能を簡略化したものになります。
以下は課題の完成形になります。

ちなみに以下が EM クラウド版のデバイス一覧画面です。

課題の内容
今回のインターンシップでは必須課題を 4 つ用意しました。
- デバイス一覧の取得
- デバイス情報を表示する
- デバイスの登録
- 新規にデバイスを登録する
- デバイス情報の更新
- デバイス情報(デバイス名、使用者名など)を更新する
- デバイスの削除
- 登録済みのデバイスを削除する
また、余力があるチーム向けに追加課題を 4 つ用意しました。
- デバイスのソート
- デバイス名や使用者名で表示順を並び替える
- デバイスのフィルター
- OS 種別で表示するデバイスを絞り込む
- デバイスの検索
- デバイス名で検索する
- デバイス情報の CSV エクスポート
- 登録済みのデバイス情報を CSV 出力する
開発環境
インターンシップで利用した環境は以下の通りです。
■共通
- Amazon WorkSpaces
- AWS
- Git
■バックエンド
- Python 3.10
■フロント
- Angular
- TypeScript
AWS 構成図を書く
実装に入る前に、AWS 構成図を学生さんに書いてもらいました。

ソースコード
バックエンド
バックエンドでは Lambda 関数を実装し、AWS SAM によるデプロイを行います。 また、必要に応じて CloudFormation のテンプレートファイルを編集し、リソース変更も行います。
ディレクトリ構成は図の通りです。

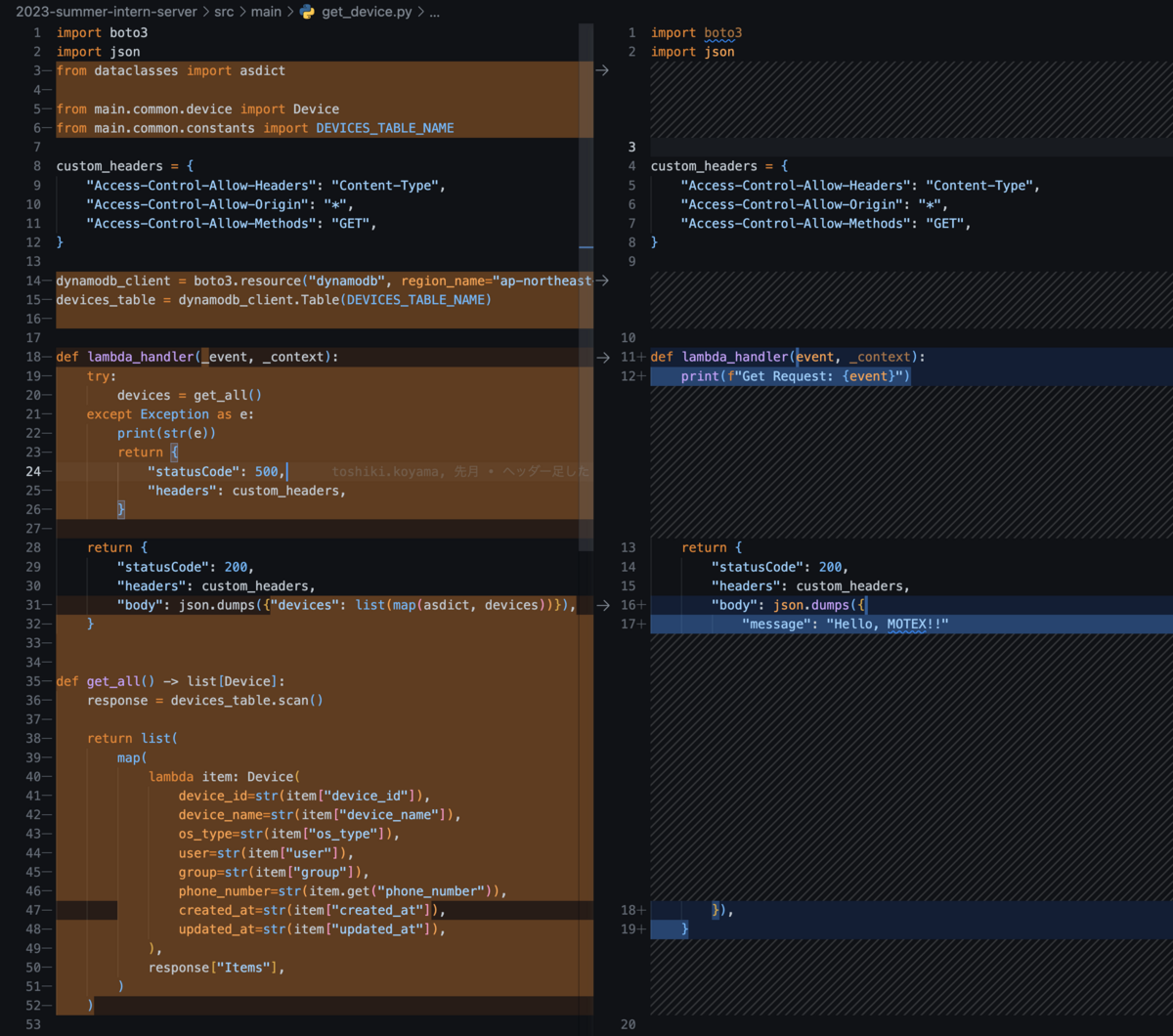
Lambda 関数を見てみると、図のようにlambda_handlerの実装は穴抜けになっています
(左:模範解答、右:課題の初期状態)。
社員が用意した Swagger を元に lambda_handlerを実装していきます。

始めは boto3 の使い方やエラーメッセージの内容を読み解くのに苦労する学生さんが多く見られました。 しかし、社員が適宜フォローに入りつつも基本的には学生さん同士で会話しながら進めることができており、 モブプロの利点を体感してもらえたのではないかと思います。
フロントエンド
フロントエンドでは UI コンポーネント、および API の呼び出し処理を実装してもらいます。 また、S3 の静的ウェブサイトホスティング機能を用いてアプリケーションを公開します。
ディレクトリ構成は図の通りです。

UI コンポーネントを見てみると、バックエンド同様に実装が穴抜けになっています(左:模範解答、右:課題の初期状態)。 社員が用意した画面のモックを元に実装を進めていきます。

HTML・TypeScript(JavaScript)の経験がない学生さんが多く、最初は社員とともに進めるチームがほとんどでした。 しかし、開発が進むにつれて学生さんが主体となってフロントエンド開発を進めることができるようになっていました。 その中でも、デバイスを削除する前に確認ダイアログを出すといった工夫を各チーム行ってくれました。
課題について所感
全チーム必須課題をクリアすることができました。また、追加課題や独自の改善に取り組むチームもありました。 しかし、バックエンド・フロントエンドともに苦戦する場面が多く、特にフロントエンドには社員のサポートが必要な場面が多かったです。 そのため、学生さんにとって難易度の高い課題になってしまったと思います。
参加者について
人数と内訳
今回のインターンシップでは計 33 名にご参加いただきました。
内訳は以下の表の通りです。
| 大学院 | 大学 | 短大・高専・専門学校 |
|---|---|---|
| 7 人 | 17 人 | 9 人 |
インターンシップ終了後の感想
Q. インターンシップの満足度を教えてください(5 が最高評価)
| 満足度 | 人数 |
|---|---|
| 5 | 22 |
| 4 | 8 |
| 3 | 0 |
| 2 | 0 |
| 1 | 0 |
| 未回答 | 3 |
回答者全員に 4 以上の高評価をいただきました! 満足度の理由としては「実際に働いた際のイメージを持てた」ことが多かったです。 合わせてインターンでのチーム開発に魅力を感じる学生さんが多く、内容としては狙い通りのものになったと思います。
Q. インターンシップで一番印象に残ったことはなんですか(一部抜粋)
自分たちの想定していた機能が実装できた際に達成感を感じることができた点。
初めてモブプログラミングをして、チームメンバの心強さを感じました。私が躓いた場面で、上手く指示を出したり一緒に考えたりして、課題を解決していった経験ができたのが良かったです。
担当していただいた先輩社員の方がとても知識が豊富でかつ説明がわかりやすかったこと。
わからない部分を少しずつ理解できたことがとても楽しかった。なにより、今後も続けていきたいと思えたこと。
チーム開発が初めての学生さんが多く、最初はモブプロに苦戦している印象でした。 しかし、協力して課題を実装し終えたときにチームメンバー同士で喜びを分かち合う場面もあり、最終的にはチーム開発の良さ・楽しさを体感していただけたのではないかと思います。
エムオーテックス採用情報について
インターンシップに限らず、エムオーテックスにご興味のある方は、ぜひ下記リンクから採用情報をご覧ください!
おわりに
以上が夏のインターンシップで実施した内容になります。 3 日という短い開発期間ではありましたが、基本課題・追加課題に加えて独自の工夫を行うチームもあり、社員としても見ていて非常に楽しいものになりました。
学生さんからは「大きく成長できた」、「楽しく開発ができた」といった嬉しい感想を多くいただけました。一方で、「課題の難易度が高かった」などの声もありました。 より良いインターンシップになるよう、今後の改善に繋げていければと思います。
引き続きエムオーテックスでは 2023 冬もインターンシップが実施されますので、もし少しでも興味を持っていただけましたら、ぜひご応募ください!開発本部一同お待ちしております。
